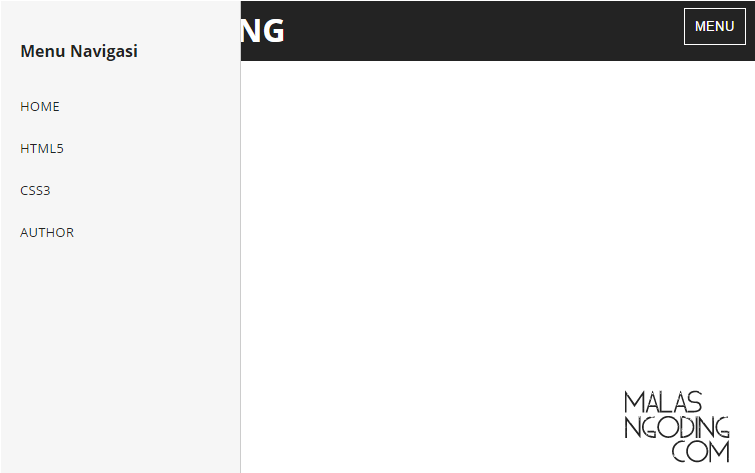
Berikut adalah tutorial cara membuat menu bar di blog tanpa merubah kode html bagi anda yang masih pemula dalam dunia blogging tentunya merasa bingung jika dihadapkan dengan kode html saat akan. Nah sekarang langkah selanjutnya kita ubah list yang biasa itu menjadi menu yang menarik dengan css.
Cara Membuat Menu Dropdown Sederhana Nyekrip
Ada beberapa cara yang bisa dilakukan oleh blogger pemula untuk membuat menu yang menunjukkan halam halaman.

Kode html membuat menu bar. Bikin menu bar seperti diatas yaitu dengan cara masuk ke menu tata letak dan pada bawah header klik tambahkan. Hallo semua kali ini kami akan membuat sebuah tutorial untuk membuat navbar sederhana pada html dan css. Dalam tutorial ini kita akan membuat sebuah file baru yang bernama menuhtml.
Memberi sub menu bar juga membuat semua judul artikel bisa ditampilkan di layar dalam satu tatapan mata. Seperti yang dapat dilihat elemen nav digunakan hanya untuk blok navigasi utama seperti menu keseluruhan halaman. Ini kita nanti akan membuat drop down menu dengan 2 level kedalaman.
Seperti ini kode css nya langsung saya tulis semua nanti baru saya terangin. Kita akan menggunakan file manager untuk membuatnya. Buat sebuah halaman dengan nama stylecss lalu copy kan seluruh kode css dibawah ini kedalamnya.
Namun hasil yang sama juga bisa anda dapatkan dengan menggunakan aplikasi ftp client. Blog kita tampak lebih ilmiah teratur dan simpel. Fitur ini merupakan salah satu elemen yang memang harus dipasang disebuah situs atau.
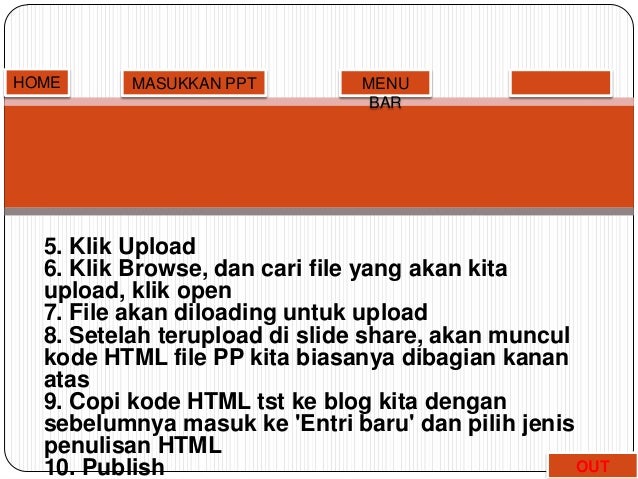
Cara membuat menu bar responsive dan keren tanpa edit html di blog dari penjelasan diatas dapat disimpulkan bahwa menu navigasi atau menu bar merupakan penujuk arah yang dipasang pada suatu situs yang ditujukan untuk memudahkan para pengunjung blog dalam melakukan eksplorasi didalam situs yang kita miliki. Kali ini saya akan membuat menu halaman blogger menggunakan kode html. Kali ini saya akan share gimana cara membuat menu bar di blog dengan mudah terbaru silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan menu bar pada blog tanpa edit html untuk pemula.
Kamu bisa membaca artikel konsep dasar html. Sebelumnya kamu harus paham dulu konsep dari html itu sendiri. Diantaranya dengan menggunakan label atau bisa juga menggunakan pages.
Cara membuat menu di blog dengan mudah. Oke langsung saja kita memulai membuat menu dropdown sederhana dengan dimulai mengetikkan skripkode html dan disusul dengan pembuatan file css lebih jelasnya ikuti langkah langkah berikut. Langkah 2 menambahkan kode.
Menu menu lain seperti daftar isi atau daftar halaman pada bagian kaki website tidak perlu dimasukkan ke dalam sebuah nav meskipun tentunya memasukkan elemen elemen tersebut ke dalam sebuah nav tidaka akn memberikan kerugian apapun. Buat file menuhtml di komputer anda dan upload ke akun hosting anda menggunakan aplikasi ftp. Menu dan sub menu bar sangat dibutuhkan guna mencari informasi berdasarkan pada kategori atau sub menu.
 Cara Membuat Menu Bar Di Blog Tanpa Merubah Kode Html
Cara Membuat Menu Bar Di Blog Tanpa Merubah Kode Html
.png) Cara Membuat Menu Bar Di Blog Cara Web
Cara Membuat Menu Bar Di Blog Cara Web
 Cara Membuat Menu Navigasi Dengan Html Css
Cara Membuat Menu Navigasi Dengan Html Css
 Cara Membuat Menu Bar Keren Simple Di Blogspot Dengan Mudah
Cara Membuat Menu Bar Keren Simple Di Blogspot Dengan Mudah
Cara Membuat Menu Dropdown Sederhana Nyekrip
Membuat Dropdown Menu Sederhana Menggunakan Html Dan Css
 Cara Membuat Menu Bar Tanpa Kode Menggunakan Javascript
Cara Membuat Menu Bar Tanpa Kode Menggunakan Javascript
 Cara Membuat Menu Bar Responsive Dan Keren Tanpa Edit Html
Cara Membuat Menu Bar Responsive Dan Keren Tanpa Edit Html
Tutorial Membuat Dropdown Menu Spry Menu Bar Horizontal
 Cara Memasang Menu Bar Dan Sub Menu Bar Di Halaman Blog
Cara Memasang Menu Bar Dan Sub Menu Bar Di Halaman Blog
 Cara Membuat Sliding Menu Dengan Css3 Dan Jquery Malas Ngoding
Cara Membuat Sliding Menu Dengan Css3 Dan Jquery Malas Ngoding

 Membuat Menu Bar Drop Down Responsive Tanpa Edit Html
Membuat Menu Bar Drop Down Responsive Tanpa Edit Html
 Membuat Navbar Pada Html Dan Css Codepolitan Com
Membuat Navbar Pada Html Dan Css Codepolitan Com
 Membuat Menu Dropdown Sederhana Dengan Css Malas Ngoding
Membuat Menu Dropdown Sederhana Dengan Css Malas Ngoding
Membuat Menu Dropdown Dengan Css Script Media Indonesia
 Lengkap Cara Membuat Tab Menu Bar Di Blog Tulisan Wortel
Lengkap Cara Membuat Tab Menu Bar Di Blog Tulisan Wortel
 Cara Membuat Menu Css Dropdown Sederhana
Cara Membuat Menu Css Dropdown Sederhana
 Cara Membuat Menu Bar Menggunakan Kode Html Blogger Tricks
Cara Membuat Menu Bar Menggunakan Kode Html Blogger Tricks

 Membuat Menu Navigasi Vertikal Sederhana Webhozz Blog
Membuat Menu Navigasi Vertikal Sederhana Webhozz Blog
 Membuat Toolbar Dan Menu Di Action Bar Android Studio
Membuat Toolbar Dan Menu Di Action Bar Android Studio
 Membuat Tab Menu Bar Dengan Mudah Di Blogspot
Membuat Tab Menu Bar Dengan Mudah Di Blogspot

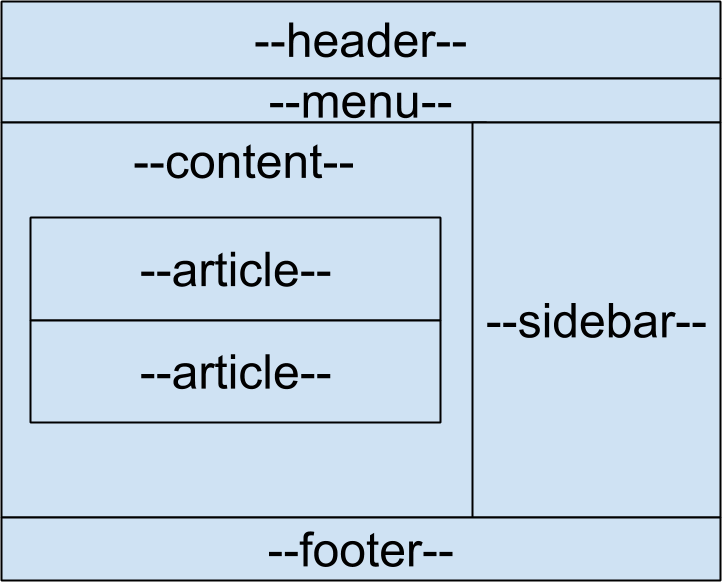
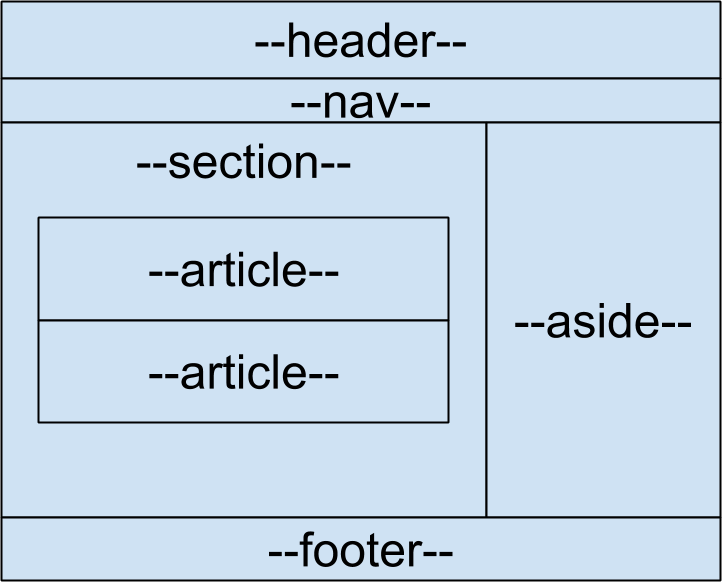
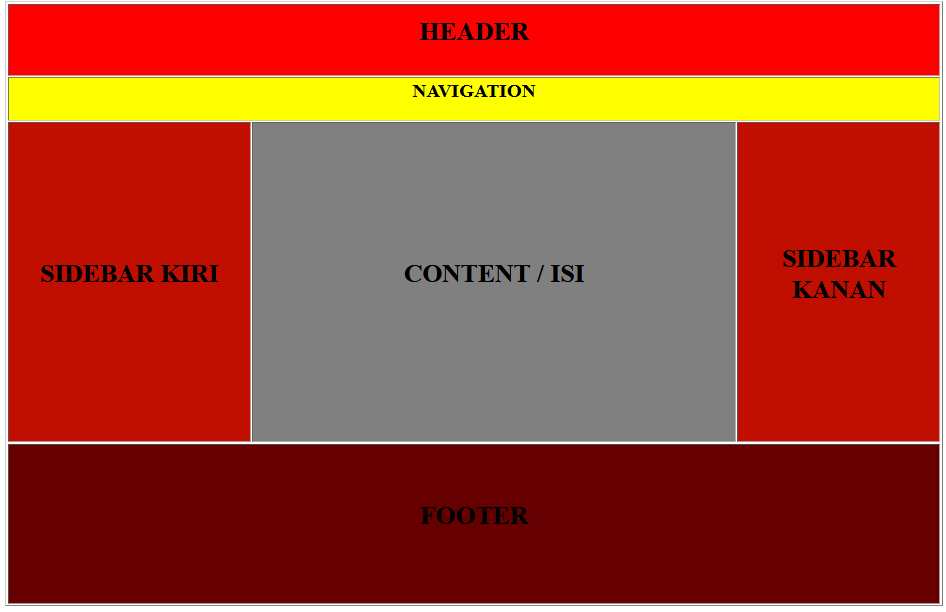
 Cara Membuat Struktur Html5 Tag Header Footer Dan Aside
Cara Membuat Struktur Html5 Tag Header Footer Dan Aside
 Cara Membuat Web Dengan Dreamweaver Mudah Dan Cepat
Cara Membuat Web Dengan Dreamweaver Mudah Dan Cepat
 Cara Membuat Menu Dropdown Di Html Dan Css Wikihow
Cara Membuat Menu Dropdown Di Html Dan Css Wikihow
 Cara Membuat Menubar Multi Dropdown Di Blog Madamvia
Cara Membuat Menubar Multi Dropdown Di Blog Madamvia
 Transparent Navigation Menu Bar Fixed Top On Scroll Page Using Html Css And Js
Transparent Navigation Menu Bar Fixed Top On Scroll Page Using Html Css And Js
Membuat Dropdown Menu Sederhana Menggunakan Html Dan Css
 Membuat Toolbar Dan Menu Di Action Bar Android Studio
Membuat Toolbar Dan Menu Di Action Bar Android Studio
 Lengkap Cara Membuat Tab Menu Bar Di Blog Tulisan Wortel
Lengkap Cara Membuat Tab Menu Bar Di Blog Tulisan Wortel
 Bagaimana Cara Membuat Navigasi Menu Di Html Yuniza
Bagaimana Cara Membuat Navigasi Menu Di Html Yuniza
 Wordpress 3 Drop Down Menu Tutorial
Wordpress 3 Drop Down Menu Tutorial
 How To Center Text In Html With Pictures Wikihow
How To Center Text In Html With Pictures Wikihow
Membuat Menu Posisi Tetap Dan Responsive Tutorial Web Design

 Cara Membuat Menu Bar Di Blogspot Dengan Mudah
Cara Membuat Menu Bar Di Blogspot Dengan Mudah
![]() Cara Membuat Responsive Top Navigation Hamburger Menu
Cara Membuat Responsive Top Navigation Hamburger Menu
 Membuat Announcement Bar Sticky Header Di Template Kompi
Membuat Announcement Bar Sticky Header Di Template Kompi
 Wordpress 3 Drop Down Menu Tutorial
Wordpress 3 Drop Down Menu Tutorial
 Cara Mudah Membuat Menu Bar Di Blogspot Irvan Gen
Cara Mudah Membuat Menu Bar Di Blogspot Irvan Gen
 How To Code A Navigation Drawer For An Android App
How To Code A Navigation Drawer For An Android App
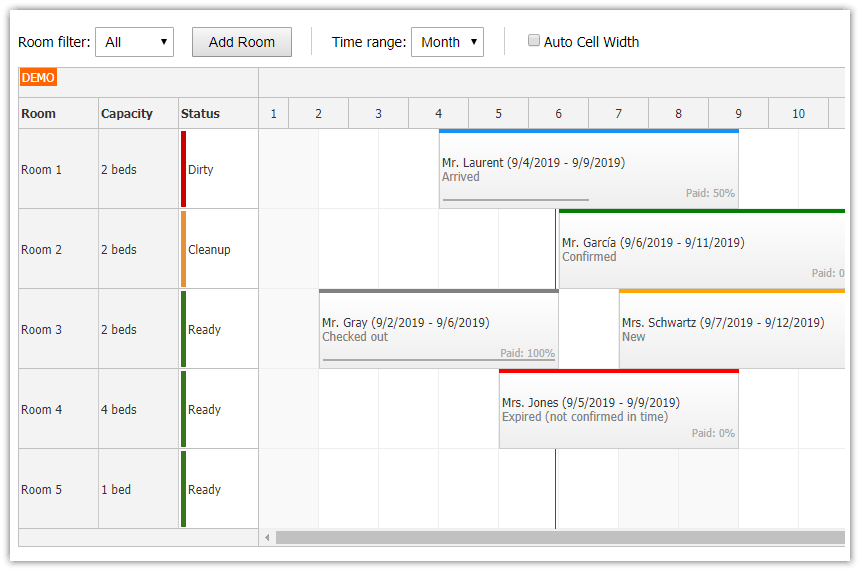
 Html5 Hotel Room Booking Javascript Php Mysql Daypilot Code
Html5 Hotel Room Booking Javascript Php Mysql Daypilot Code
 Cara Cepat Modifikasi Navbar Bootstrap
Cara Cepat Modifikasi Navbar Bootstrap
.jpg) Membuat Navbar Pada Html Dan Css Codepolitan Com
Membuat Navbar Pada Html Dan Css Codepolitan Com
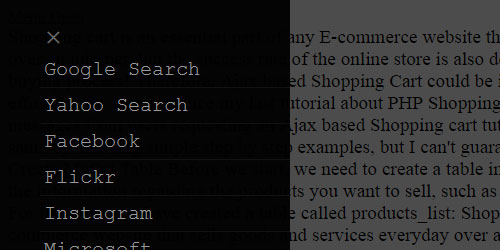
 Php Shopping Cart Tutorial Step By Step Guide
Php Shopping Cart Tutorial Step By Step Guide
 Sample Html Banner Code Litmos Help
Sample Html Banner Code Litmos Help
Cara Membuat Menu Dropdown Sederhana Nyekrip
 Css Experiments With A Search Form Input And Button
Css Experiments With A Search Form Input And Button
 Membuat Toolbar Dan Menu Di Action Bar Android Studio
Membuat Toolbar Dan Menu Di Action Bar Android Studio
 How To Add A Sticky Header Menu To Wordpress Plugins Vs Code
How To Add A Sticky Header Menu To Wordpress Plugins Vs Code
 Belajar Membuat Template Web Menggunakan Bootstrap
Belajar Membuat Template Web Menggunakan Bootstrap
 Belajar Html 3 Macam List Di Html Yang Harus Kamu Ketahui
Belajar Html 3 Macam List Di Html Yang Harus Kamu Ketahui
 Bootstrap Flex Nav Menu Responsive Brand Logo Image
Bootstrap Flex Nav Menu Responsive Brand Logo Image

 Tutorial Navigation Bar Html Css
Tutorial Navigation Bar Html Css
 W3schools How To Code Snippets For Html Css And Javascript
W3schools How To Code Snippets For Html Css And Javascript
 Kumpulan Menu Bar Blog 2017 Dc4c
Kumpulan Menu Bar Blog 2017 Dc4c
 Lengkap Cara Membuat Tab Menu Bar Di Blog Tulisan Wortel
Lengkap Cara Membuat Tab Menu Bar Di Blog Tulisan Wortel

 40 Responsive Navigation Solutions Examples Codes Sanwebe
40 Responsive Navigation Solutions Examples Codes Sanwebe
![]() Menambahkan Icon Pada Title Website Address Bar Browser
Menambahkan Icon Pada Title Website Address Bar Browser
 Adding A File Chooser To A Java Application
Adding A File Chooser To A Java Application
 Floating Whatsapp Message Button Jquery Floating Whatsapp
Floating Whatsapp Message Button Jquery Floating Whatsapp
 Split The Codes Layouting Codeigniter
Split The Codes Layouting Codeigniter
 How To Unlock Blogger Widgets Georgia Lou Studios
How To Unlock Blogger Widgets Georgia Lou Studios
 Bootstrap Part 12 Membuat Navigation Bar Bootstrap Malas
Bootstrap Part 12 Membuat Navigation Bar Bootstrap Malas
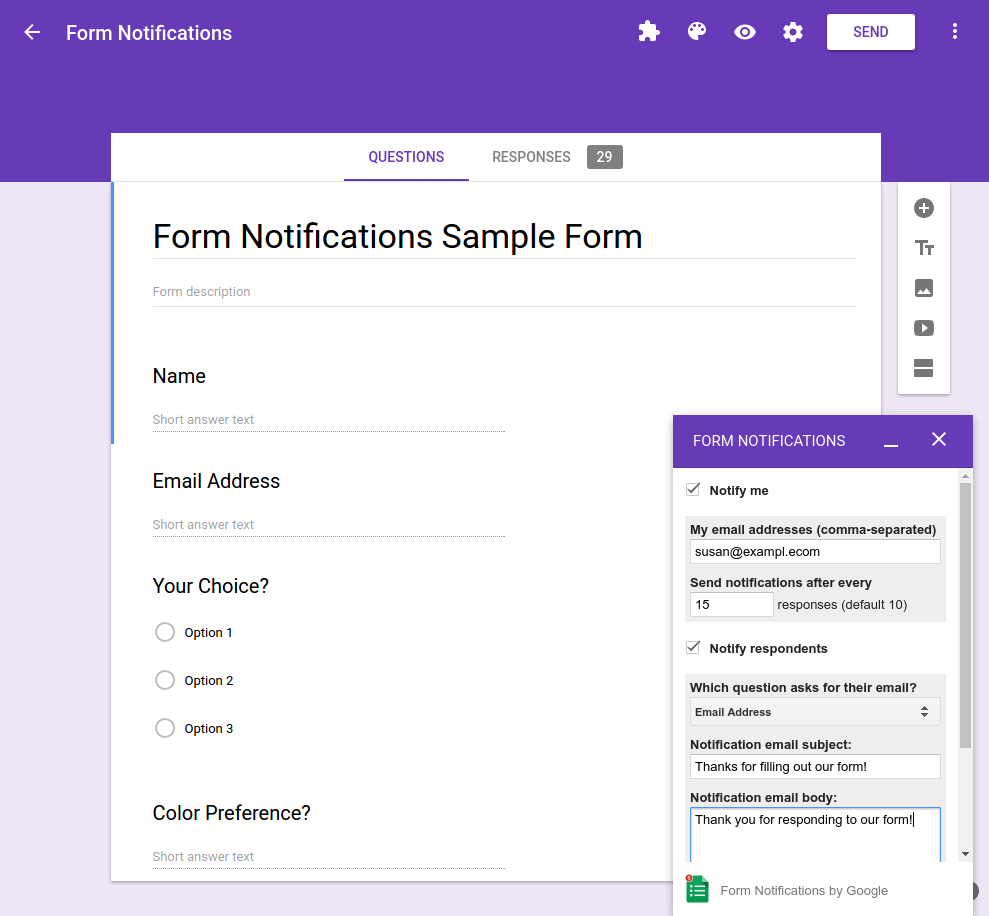
 Quickstart Add On For Google Forms G Suite Add Ons
Quickstart Add On For Google Forms G Suite Add Ons
How To Add Social Media Icons To Header Or Footer Layers Docs
 Cara Membuat Struktur Html5 Tag Header Footer Dan Aside
Cara Membuat Struktur Html5 Tag Header Footer Dan Aside
 Membuat Menu Scroll Di Blogspot Fujhi17 Technology News
Membuat Menu Scroll Di Blogspot Fujhi17 Technology News
 Membuat Tab Menu Bar Dengan Mudah Di Blogspot
Membuat Tab Menu Bar Dengan Mudah Di Blogspot
 15 Menit Membuat Option Menu Di Android Badoy Studio
15 Menit Membuat Option Menu Di Android Badoy Studio
 Android Sliding Menu Using Navigation Drawer
Android Sliding Menu Using Navigation Drawer
 Tutorial Membuat Form Login Minimalis Dengan Html Css
Tutorial Membuat Form Login Minimalis Dengan Html Css
Macromedia Dreamweaver 8 Macromedia Dreamweaver Adalah
 Shiny Customize Your Ui With Html
Shiny Customize Your Ui With Html
 Bagaimana Cara Membuat Navigasi Menu Di Html Yuniza
Bagaimana Cara Membuat Navigasi Menu Di Html Yuniza
 Cara Membuat Menu Dropdown Di Html Dan Css Wikihow
Cara Membuat Menu Dropdown Di Html Dan Css Wikihow
 40 Responsive Navigation Solutions Examples Codes Sanwebe
40 Responsive Navigation Solutions Examples Codes Sanwebe
 Working With Css Style Sheets In An Html5 Application
Working With Css Style Sheets In An Html5 Application
 10 Contoh Layout Web Menggunakan Html Dan Css Untuk Pemula
10 Contoh Layout Web Menggunakan Html Dan Css Untuk Pemula
 Menambahkan Sebuah Butir Menu Yang Mengarah Ke Sebuah
Menambahkan Sebuah Butir Menu Yang Mengarah Ke Sebuah
 Making A Sliding Side Navigation Menu For Responsive Designs
Making A Sliding Side Navigation Menu For Responsive Designs
 How To Add A Sticky Header Menu To Wordpress Plugins Vs Code
How To Add A Sticky Header Menu To Wordpress Plugins Vs Code
 Tutorial Android Contoh Penggunaan Bottomnavigation
Tutorial Android Contoh Penggunaan Bottomnavigation
 Transparent Fading Navigation Bar
Transparent Fading Navigation Bar
 6 Awesome Ways To Take A Screenshot Of Your Code Scotch Io
6 Awesome Ways To Take A Screenshot Of Your Code Scotch Io
 Simple Ionic Login With Angular 2 Devdactic
Simple Ionic Login With Angular 2 Devdactic